htm文件打开方法与操作步骤
- 作者:佚名
- 来源:灵犀17资源站
- 时间:2025-11-22 10:24:04
htm文件如何正确开启?作为常见的网页文档格式,htm与html、xhtml同属标记语言体系。要查看此类文件内容,用户可采用两种基础处理方式:通过主流浏览器直接解析运行,或是借助文本工具查看源代码结构。需特别注意的是,若使用简易文本工具开启,可能无法完整呈现网页设计效果。

浏览器解析操作指南
1. 在计算机存储路径中定位目标htm文档
2. 使用鼠标右键点击文件图标,在上下文菜单选择"打开方式"选项
3. 从应用程序列表中选择已安装的浏览器程序(推荐Chrome、Edge等主流浏览器)
4. 系统将自动加载关联的CSS样式表与脚本文件,完整展示页面布局
5. 若出现样式缺失情况,建议检查文件关联资源是否完整
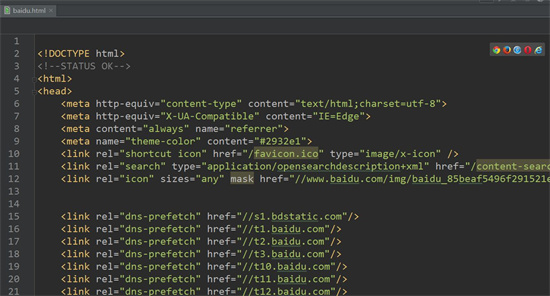
源代码查看技术方案
1. 右键点击目标文件选择"打开方式"菜单
2. 在应用选择界面定位系统自带的记事本工具
3. 程序将直接展示HTML标签与文本内容
4. 专业开发者推荐使用VS Code、Sublime Text等专业编辑器
5. 代码模式下可进行元素审查与脚本调试操作
常见问题解决方案
当出现文件打开异常时,建议优先验证文件扩展名准确性。部分系统可能隐藏已知类型扩展名,需在文件夹选项中启用扩展名显示功能。若双击默认打开方式错误,可通过控制面板修改文件关联设置。
对于需要长期编辑htm文件的用户,推荐安装专业级开发工具。这些集成环境不仅能高亮显示语法结构,还提供实时预览功能,可同步查看代码修改效果。部分编辑器支持插件扩展,能够自动补全标签代码,显著提升工作效率。
在移动设备端处理htm文档时,需注意不同操作系统的兼容性差异。安卓系统可通过文件管理器调用浏览器内核解析,iOS设备则建议使用专业代码查看器。跨平台同步编辑时,要特别注意字符编码设置,推荐统一使用UTF-8编码格式。
企业级应用场景中,建议建立规范的文档管理流程。对重要htm文件进行版本控制,使用Git等工具跟踪修改记录。定期备份关键配置文件,避免因误操作导致页面显示异常。技术团队应建立标准化开发规范,确保多成员协作时的代码一致性。
教育领域用户可通过可视化编辑器入门学习,逐步过渡到代码级修改。使用Dreamweaver等所见即所得工具时,要注意自动生成代码的规范性问题。学术研究涉及网页抓取时,务必遵守相关法律法规和网站协议要求。
上一篇:美图秀秀闪图制作详细图文教程
相关阅读
更多资讯
更多热门标签
猜您喜欢
换一换-
 星芽短剧沉浸式追剧新v3.8.0 无广告版
星芽短剧沉浸式追剧新v3.8.0 无广告版 -
 录音转文字助手安卓版免费下载v8.5.7 最新版
录音转文字助手安卓版免费下载v8.5.7 最新版 -
 音乐盒子全能音乐播放器海量曲库随心听v1.0.4 安卓版
音乐盒子全能音乐播放器海量曲库随心听v1.0.4 安卓版 -
 夸克高考志愿填报助手精准推荐高校v7.4.5.680 最新版
夸克高考志愿填报助手精准推荐高校v7.4.5.680 最新版 -
 企业微信高效办公通讯工具v4.1.33 安卓版
企业微信高效办公通讯工具v4.1.33 安卓版 -
 WiFi万能钥匙2024安全连接一键联网v5.0.35 最新版
WiFi万能钥匙2024安全连接一键联网v5.0.35 最新版 -
 实体店铺高效管理助手推荐v3.4.73
实体店铺高效管理助手推荐v3.4.73 -
 新浪新闻安卓客户端全新升级v8.26.0 最新版
新浪新闻安卓客户端全新升级v8.26.0 最新版 -
 新浪天气通精准天气服务实时提醒v8.28 最新版
新浪天气通精准天气服务实时提醒v8.28 最新版 -
 管家婆易指开单移动端操作v1.7.6
管家婆易指开单移动端操作v1.7.6 -
 掌上公交实时查询与路线规划工具v6.8.9 最新版
掌上公交实时查询与路线规划工具v6.8.9 最新版 -
 Steam小黑盒手机版游戏助手必备工具v1.3.353 安卓版
Steam小黑盒手机版游戏助手必备工具v1.3.353 安卓版